هاست / طراحی سایت / طراحی اپلیکیشن / ثبت دامنه
هاست / طراحی سایت / طراحی اپلیکیشن / ثبت دامنههاست / طراحی سایت / طراحی اپلیکیشن / ثبت دامنه
هاست / طراحی سایت / طراحی اپلیکیشن / ثبت دامنهعصر کمک های صوتی به کمک گوگل
سخنرانی آغازین SMX در نائومی ماکفسکی، گوگل، نشان می دهد که چگونه بازاریابان می توانند فرصت هایی را برای انفجار تجارب مکالمه ای با مشتریان پیدا کنند.
عصر کمک های صوتی به کمک گوگل: نیویورک – روز دوم SMX East، سخنرانی افتتاحیه نائومی مکوفسکی گوگل تحت عنوان “The Age of Assistance” یا عصر کمک، به ما یادآوری کرد که مردم به دستگاه های بیشتری نسبت به هر زمان دیگری متصل شده اند و بیشتر و بیشتر از این تعاملات به صورت گفتگو مورد استفاده قرار می گیرند. ما در نتیجه یک تکامل طولانی هستیم. در دهه ۱۹۷۰، ما انقلابی از رایانه های شخصی داشتیم، جایی که ورودی توسط تایپ انجام می شد. تا دهه ۱۹۸۰، مردم بیشتر و بیشتر کامپیوترهای خانگی داشتند، و ما موشواره داشتیم، بنابراین فرمت ورودی جدید، کیبورد بود. سپس تغییر عمده بعدی با ظهور گوشی های هوشمند به وقوع پیوست و یک پارادایم ورودی جدید نیز به وجود آمد
طراحی سایت تی اچ دیزاینر را دنبال کنید.
در حال حاضر ما در حال حرکت به محیط جدیدی هستیم که صدای آن به یک پارادایم ورودی اصلی تبدیل می شود. با این وجود مفهوم کمک های پیشگیرانه ارائه شده توسط دستگاه و ایده کمک به مردم برای انجام کارها می باشد. این شامل پیش بینی نیاز و یا قصد مصرف کننده است، برای دریافت کمک به فرد مناسب در زمان مناسب.

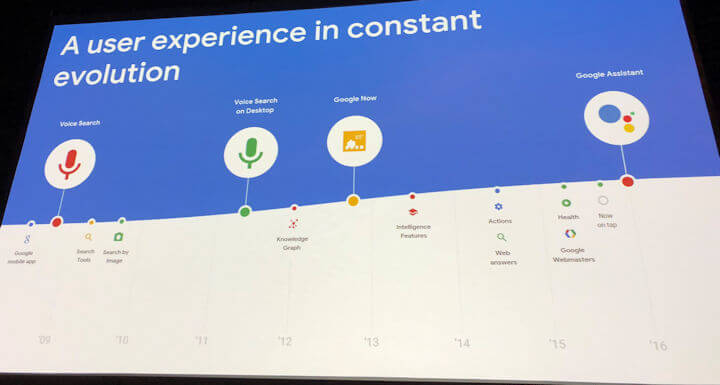
امروزه Google Assistant در بیش از ۵۰۰ میلیون دستگاه نصب شده است. تمرکز آن این است که به شما کمک کند کارها را انجام دهید. برای صاحبان کسب و کار، فرصت ما این است که “اقدامات” ایجاد کنیم، این چگونگی ارائه فرصت های مشتریان خود برای تجربیات مکالمه با نام تجاری ما است. یکی از عوامل رانندگی این است که دقت فن آوری های صوتی به طرز چشمگیری بهبود یافته است، همانطور که در این نمودار نشان داده شده است:
تایپوگرافی و تاثیر آن بر طراحی سایت
عصر امروز به عصر تایپوگرافی تبدیل شده است. همان طور که می دانیم در طراحی سایت زیبایی سایت علاوه بر تولید محتوا و بهینه سازی آن، از اهمیت بالایی برخوردار است. در طراحی گرافیکی سایت و همچنین در کنار آن انتخاب فونت مناسب برای سایت باید دقت بسیاری شود. تایپوگرافی یعنی تغییر سایز، فاصله، شکل حروف، فاصله خطوط، نوع فونت متن و … به صورتی که به وجود اورنده زبان بصری باشند. حال به تعریف تایپوگرافی و تاثیر آن بر طراحی سایت می پردازیم.
تایپوگرافی و تاثیر آن بر طراحی سایت
نقش اینترنت و دنیای دیجیتال بر هیچ کس پوشیده نیست. اکثر تجارت ها به صورت آنلاین و از طریق اینترنت انجام می پذیرد. می دانیم که پس از طراحی سایت، سئو و بهینه سازی سایت آن باید انجام بپذیرد تا بازاریابی اینترنتی موفقی داشته باشیم. اما در کنار ان باید اهمیت زیادی نیز به تایپوگرافی سایت داد. به طوری که جذاب و کاربر پسند بوده و کار شما را بهتر شرح دهد. ما نمبی توانیم تاسیپوگرافی برای سایت انتخاب کنیم که با سلیقه تمام کاربرانسازگار باشد اما می توانیم آن را اصولی و قابل درک تر نماییم تا به ایت خود زیبایی و جذابیت بالاتری ببخشیم.
ادامه مطلب
طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو
چیست؟ آیا با واژه ریسپانسیو(Responsive) یا واکنشگرا آشنا هستید؟
ریسپانسیو بودن به چه معناست و چه کاربردی دارد؟ آیا استفاده از آن الزامی
است؟ چه سرویس هایی به ریسپانسیو بودن اهمیت می دهند؟
ریسپانسیو یا
واکنشگرا به این معنا است که وب سایت طراحی شده در تمام دستگاه ها نظیر
کامپیوتر شخصی، لپ تاپ ها، تبلت ها، دستگاه های هوشمند و انواع موبایل ها
بهترین نمایش را داشته باشد و در هر اندازه ای از خود واکنش نشان دهد. طراحی سایت ریسپانسیو
دغدغه بسیاری از مدیران وب سایت ها است. در قدیم بدلیل این که اندازه صفحه
نمایش ها بزرگ بودند و کمتر کسی از دستگاه های هوشمند برای بازدید از یک
وب سایت استفاده می کرد، این موضوع فاقد اهمیت بود. ولی در حال حاضر بیش از
۵۰ درصد از کاربران جهت بازدید از یک وب سایت از دستگاه های هوشمند به غیر
از کامپیوترها استفاده می کنند. این موضوع باعث شده تا تمام طراحان وب
سایت این موضوع را نادیده نگرفته و به آن توجه کنند و در طراحی های خود از
آن ها استفاده کنند. طراحی وبسایت ریسپانسیو به یکی از داغترین موضوعات در
سال ۲۰۱۳ تبدیل شد که بخشی از آن به دلیل رشد گوشیهای هوشمند و سایر
دستگاههای موبایل بود. بیشتر مردم از دستگاههایی با صفحه نمایش کوچکتر
برای مشاهده صفحات وب استفاده میکنند.
ریسپانسیو فقط برای نمایش نیست!
سوالی که وجود دارد این است که آیا حالت ریسپانسیو فقط برای بهتر دیدن وب سایت است؟ پاسخ این سوال منفی است. طراحی سایت ریسپانسیو باعث حرفه ای تر شدن وب سایت شما و حالات واکنشگرا در ابعاد مختلف است. ولی این امر فقط جنبه ظاهری ندارد و مبحث آن گسترده تر است. علاوه بر این که وضوح تصاویر استفاده شده در حالت ریسپانسیو حفظ می شود، المان های طراحی شده در وب سایت هم تحت تاثیر این موضوع هستند. یعنی با کوچک شدن صفحه نمایش، وضوح تصاویر و المان ها نیز تغییر می کند و باعث می شود تا المان ها نیز باکیفیت ظاهر شوند.
ریسپانسیو؟ سئو؟
تعجب نکنید! کاملا درست است. حالت واکنشگرا نیز در سئو تاثیر بسزایی دارد. گوگل در اوایل سال ۲۰۱۷ به گفته خود تاکید کرد و این موضوع را متذکر شد که وب سایت هایی که حالت واکنشگرا در آن ها وجود ندارد، به مراتب نمرات منفی دریافت می کنند. همچنین این ریسپانسیو بودن از نظر گوگل به همین جا ختم نمی شود. گوگل در سال جدید قصد دارد تا جلوی وب سایت هایی که کاربران را آزار می دهد بگیرد. وب سایت هایی که چه در حالت ریسپانسیو چه در حالت دسکتاپ از ابتدا اسکرول زیادی خورده تا به محتوا برسند نیز نمرات منفی دریافت می کنند. پس قضیه ریسپانسیو بودن جدی است
اصول تگ گذاری مطالب سایت
اصول تگ گذاری مطالب سایت همیشه یکی از مباحث پر تب و تاب در زمینه تولید محتوا و سئو بوده است. مدیران وب سایت ها همیشه بدنبال قوانین تگ گذاری و برچسب ها در تولید محتوایشان بوده اند. این که در تولید یک مطلب و انتشار آن در دنیای مجازی، چه قواعدی برای تگ گذاری در یک مطلب وجود دارد. در این زمینه سوالات زیادی برای مدیران و وب مستران پیش می آید از جمله:
- در یک محتوا چه برچسب هایی باید وارد شوند؟
- تعداد برچسب ها به چه میزان باید باشد؟
- طول برچسب ها چقدر باشد؟
- از واژه های غیرفارسی می توان استفاده کرد؟
- تاثیر چه برچسب هایی بیشتر است؟
- محدودیتی در ورود برچسب ها وجود دارد؟
- اصلا چرا برچسب میزنیم؟!
سئو تکنیکال سایت و تأثیر آن بر روی افزایش رتبه سایت
سئو تکنیکال
سایت دارای اهمیت بسیار بالایی بر روی افزایش رتبه سایت می باشد. پس از
معرفی الگوریتم های رتبه بندی گوگل در مبحث سئو و بهینه سازی سایت، اصول
سئو سایت دستخوش تغییرات زیادی شد. پس از آن اهمیت محتوای وب سایت ها بسیار
افزایش یافت و بازاریابی محتوایی در سایت ها و شبکه های اجتماعی به شدت
روی کار آمدند. این به این دلیل بود که دیگر موتور جستجوگر گوگل اهمیت
بسیار زیادی به کیفیت محتواهای تولیدی می داد. بعد از آن بازاریابان بیشتر
به حوزه تولید محتوا پرداخته و بیشتر از این طریق به سئو سایت
خود می پرداختند. اما این در حالی است که اگر یک وب سایت از لحاظ کد نویسی
دارای مشکل باشد و اصول سئو در آن رعایت نشده باشد هر چقدر هم که محتوای
با کیفیت تولید کند، فایده ای نداشته و مطالب در موتور های جستجو ایندکس
نمی شوند و بازدید مناسب خود را کسب نخواهند نمود.
بنابراین زمانی که یک
وب سایت دارای مشکلات تکنیکال باشد کاربران خود را از دست می دهد زیرا آن
ها در جنین سایتی سردرگم شده و حتی ممکن است عملیات خرید را ترک نموده و
منصرف شوند. ما باید یک تجربه ی کاربری اصولی و با کیفیت به آن ها ارائه
دهیم.
کد های کلاس ۴xx مربوط به خطای HTTP از طرف کاربر بوده و کدهای کلاس ۳ xx به جهت تغییر مسیر استفاده می شود.به طور مثال زمانی که با کد ۴۰۴ مواجه می شویم ینی صفحه ی مورد نظر را در دسترس نداریم. بهترین راه به منظور کاهش کدهای وضعیت HTTP، به روز رسانی تمامی صفحاتی از سایت می باشد که کدهای وضعیت ۴۰۴, ۳۰۱, را دارا می باشند. این کار باعث می شود که محتوای شما به خوبی ایندکس شده و هر زمان که کاربر روی لینک مورد نظر کلیک می کند با خطای ۴۰۴ مواجه نشود.
روش رایج برای افزایش سرعت بارگزاری وب سایت ها وجود دارد :
- فشرده سازی کدهای CSS، HTMLو CSS
- بهینه سازی تصاویر
- استفاده بیشتر از خاصیت کش مرورگر
بنابر این وضعیت سئو تکنیکال اهمیت بالایی در افزایش ترافیک ورودی به سایت از گوگل و افزایش رتبه سایت دارد بنابراین بهتر است آن ها را مرتبا کنترل نمایید.
ادامه مطلب